#1. Contact bar mobile – 4 nút Gọi điện – SMS – Messenger – Zalo
Hướng dẫn sử dụng:
- Thay thế số điện thoại, số nhắn tin SMS, link Zalo, link Messenger của bạn
- Tải các icon về hosting và thay thế đường link icon cho chính xác. Bạn có thể tải icon trên internet rồi định dạng icon cho phù hợp với kích thước hiển thị.
- Nhúng đoạn code vào trước thẻ đóng </body> và </html> của file footer.php hoặc copy code vào ô nhập Footer Script của theme Flatsome, Betheme,..
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <style> .bottom-contact{display:none} @media (max-width: 767px) { .bottom-contact{display: block; position: fixed; bottom: 0; background: white; width: 100%; z-index: 99; box-shadow: 2px 1px 9px #dedede; border-top: 1px solid #eaeaea;} .bottom-contact ul li{width: 25%; float: left; list-style: none; text-align: center; font-size:13.5px;} .bottom-contact ul li span{color:black} .bottom-contact ul li img{ width: 35px; margin-top: 10px; margin-bottom: 0px;} } </style> <div class=“bottom-contact”> <ul> <li> <a id=“goidien” href=“tel:xxxx”> <img src=“duong-link-icon-goi-dien”/> <br> <span>Gọi điện</span> </a> </li> <li> <a id=“nhantin” href=“sms:xxxx”> <img src=“duong-link-icon-nhan-tin-sms”/> <br> <span>Nhắn tin</span> </a> </li> <li> <a id=“chatzalo” href=“https://zalo.me/xxxx”> <img src=“duong-link-icon-zalo-chat”/> <br> <span>Chat Zalo</span> </a> </li> <li> <a id=“chatfb” href=“https://m.me/yyyy”> <img src=“duong-link-icon-nhan-tin-messenger”/> <br> <span>Messenger</span> </a> </li> </ul> </div> |
#2. Contact bar mobile – 2 nút Gọi điện + chat Messenger

Chèn code HTML và CSS vào Footer Scripts
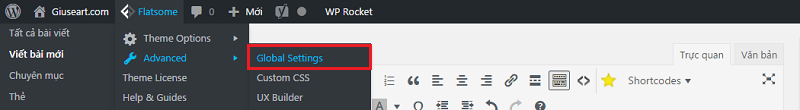
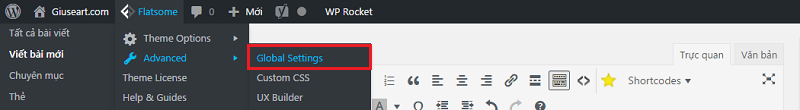
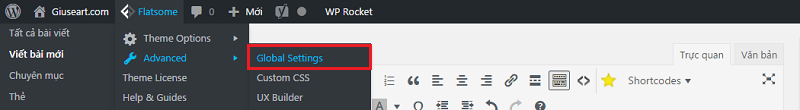
Trước tiên, bạn nhìn lên thanh admin màu đen trên cùng của màn hình sẽ thấy logo và tên của theme Flatsome. Rê chuột vào chữ Flatsome để xem các tùy chọn, trong đó có Advanced (nâng cao), chọn tiếp Global Settings.

Tại mục Footer Scripts, bạn copy toàn bộ đoạn code này bỏ vô đó nhé!
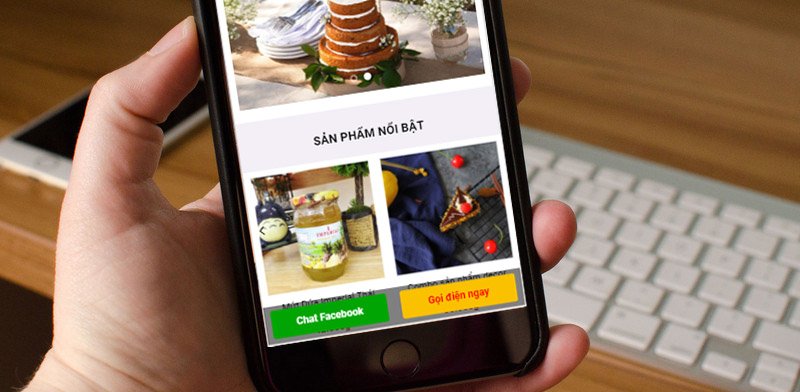
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <style> .mobile-hotline{display:none} .hotline {position: fixed; left: 10px; bottom: 10px; z-index: 9000; display: block; background: #fac100; color: red; padding-top: 5px;padding-bottom:5px; padding-left:12px; padding-right: 12px; border-radius: 99px;} .hotline .hotline-number{font-size:20px; color: #b20000; font-weight: bold} @media (max-width: 767px) { .hotline{ display :none; } .mobile-hotline{display: block; bottom: 0; width: 100%; background:rgba(0,0,0,0.5); height: 60px; position: fixed; z-index:9999999} .mobile-hotline .mobile-hotline-left{width: 45%; float: left; text-align: center; background: #00a502; margin-left: 10px; margin-right:5px; margin-top: 7px; height: 45px; border-radius: 4px} .mobile-hotline .mobile-hotline-left a{color: white; line-height: 46px; font-size:16px; font-weight: bold} .mobile-hotline .mobile-hotline-right{width: 45%; float: right; text-align: center; background: #fac100; margin-left: 5px; margin-right: 10px; margin-top: 7px; height: 45px; border-radius: 4px} .mobile-hotline .mobile-hotline-right a{color: red; line-height: 46px; font-size: 16px; font-weight: bold} } </style> <a href=“tel:+84972939830”><div class=“hotline”> <span class=“before-hotline”>Hotline:</span> <span class=“hotline-number”>0972.939.830</span> </div></a> <div class=“mobile-hotline”> <div class=“mobile-hotline-left”> <a href=“http://www.messenger.com/t/joseph.thien.75” target=“blank”>Chat Facebook</a> </div> <div class=“mobile-hotline-right”><a href=“tel:+84972939830” target=“blank”>Gọi điện ngay</a></div> </div> |
Trong đó, bạn chỉ việc thay số điện thoại và link chat Facebook thành của các bạn là được!
Giải thích một chút:
Bên trong cặp thẻ <style></style> là các tùy chỉnh css cho nó như màu sắc, bố cục, kích thước,… Mình gom tất cả css cho PC và mobile lại trong cặp thẻ <style> </style> nên các bạn cứ copy ném thẳng vào cùng đoạn HTML bên dưới, cùng vị trí là được.
Còn bạn nào sử dụng theme Flatsome mà muốn phân chia CSS cho PC và mobile riêng thì có thể làm như sau:
- Thêm CSS cho PC: copy đoạn CSS trong cặp thẻ <style></style> (không bao gồm @media{…}) vào Giao diện > Tùy chỉnh > Style > Custom CSS > Custom CSS
- Thêm CSS cho Mobile: copy đoạn CSS cho thiết bị di động (từ @media… tới hết đoạn CSS) vào Giao diện > Tùy chỉnh > Style > Custom CSS > Custom Mobile CSS.
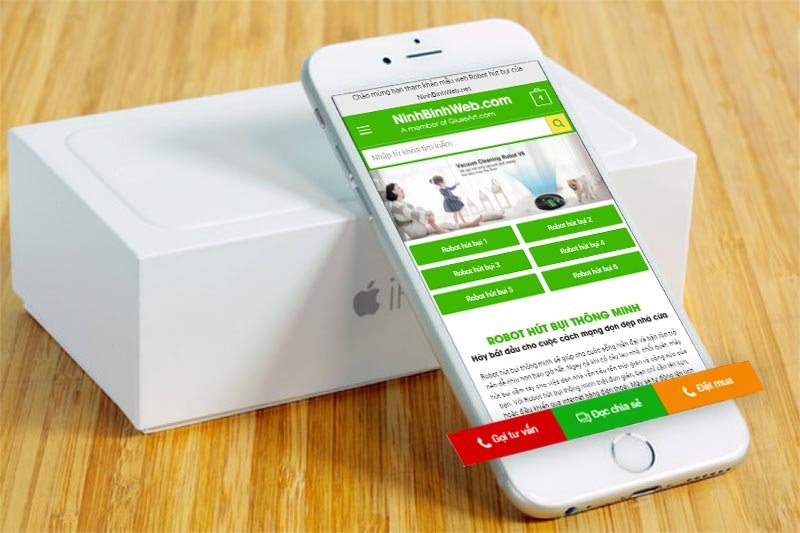
#3. Contact bar mobile – 2 nút Gọi ngay + chat Zalo hoặc Messenger

Đặc điểm của 2 nút này là mình chia 2 nút hơi lệch nhau một chút cho cảm giác lạ lạ và cũng rất đẹp. Thêm vào đó, bổ sung các icon phía trước label để nhìn trực quan hơn và sinh động hơn.
Bước 1: Copy toàn bộ đoạn code dưới đây bỏ vào Flatsome > Advanced > Global settings > Footer Scripts

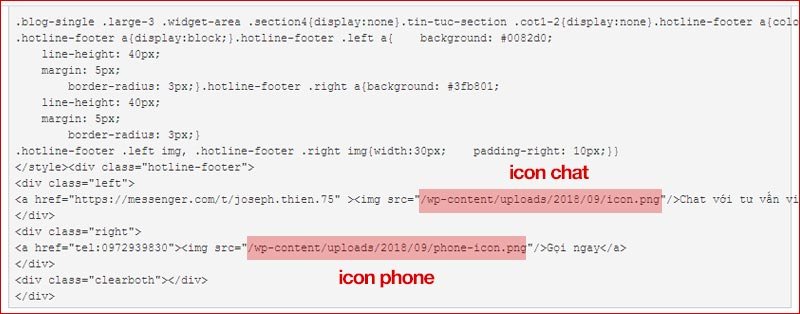
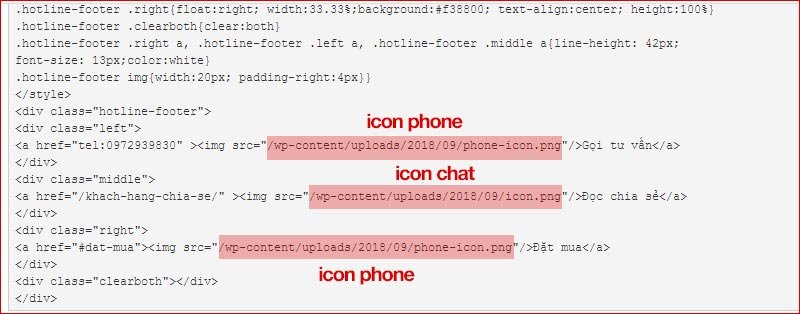
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <style> .hotline-footer{display:none} @media (max-width: 767px) { .hotline-footer{display:block; position:fixed; bottom:0; width:100%; height:50px; z-index:99; background:rgba(0,0,0,0.6)} .hotline-footer .left{ width: 65%; float: left; height: 100%; color: white; line-height: 43px; text-align: center;} .hotline-footer .right{ width: 35%; float: right; height: 100%; line-height: 43px; text-align: center;}.absolute-footer{font-size:13px} .blog-single .large-9, .blog-single .large-3{ flex-basis: 100%; max-width: 100%;}.blog-single .large-3{padding-left:15px; font-size:15px} .blog-single .large-3 .widget-area .section4{display:none}.tin-tuc-section .cot1-2{display:none}.hotline-footer a{color:white} .hotline-footer a{display:block;}.hotline-footer .left a{ background: #0082d0; line-height: 40px; margin: 5px; border-radius: 3px;}.hotline-footer .right a{background: #3fb801; line-height: 40px; margin: 5px; border-radius: 3px;} .hotline-footer .left img, .hotline-footer .right img{width:30px; padding-right: 10px;}} </style><div class=“hotline-footer”> <div class=“left”> <a href=“https://messenger.com/t/joseph.thien.75” ><img src=“/wp-content/uploads/2018/09/icon.png”/>Chat với tư vấn viên</a> </div> <div class=“right”> <a href=“tel:0972939830”><img src=“/wp-content/uploads/2018/09/phone-icon.png”/>Gọi ngay</a> </div> <div class=“clearboth”></div> </div> |
Bước 2: Tải về và upload các icon sau lên hosting của bạn
- Icon chat: http://duocpham3.ninhbinhweb.net/wp-content/uploads/2018/09/icon.png
- Icon điện thoại: http://duocpham3.ninhbinhweb.net/wp-content/uploads/2018/09/phone-icon.png
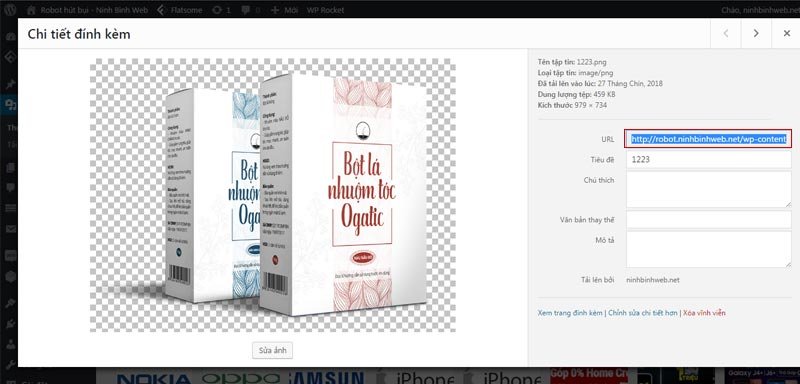
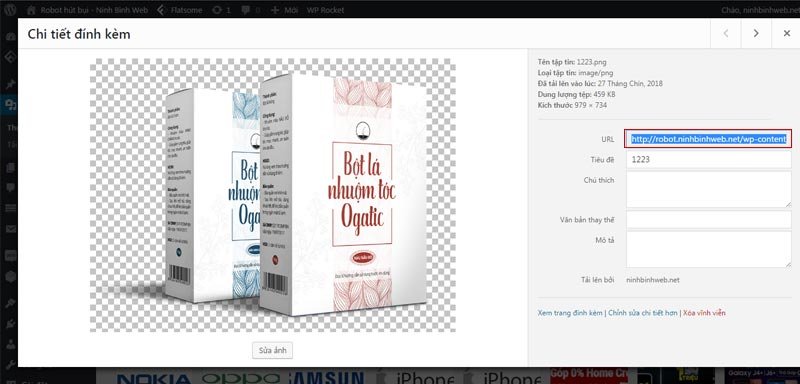
Tải về thì dễ rồi, còn upload các icon lên host thì các bạn vào Quản trị > Thư viện > Tải lên > chọn ảnh để tải lên > Sau đó copy URL của hình ảnh mới tải lên thay vào URL trong đoạn code của mình.

Bước 3: Thay đổi đường dẫn URL của hình ảnh trong đoạn code
Sau khi tải ảnh lên và copy được URL của hình ảnh rồi thì bạn thay thế URL đó vào đoạn code nhé, hình minh họa ở dưới sẽ giúp bạn hình dung dễ hơn.

Bước 4: Save all changes rồi trở ra xem trên di động để hưởng thành quả nhé các bạn. Các tùy chỉnh khác về màu sắc, font chữ, kích thước chữ các bạn có thể tự chỉnh sửa thêm cũng khá dễ dàng nhé!
#4. Contact bar mobile – 3 nút Gọi ngay + Mua hàng + Xem chia sẻ

Bước 1: Tại thanh admin bar màu đen trên cùng trong trang quản trị WordPress, bạn vào Flatsome – Advanced – Global settings – Footer Scipts

Bước 2: Copy toàn bộ đoạn code sau bỏ vào trong phần Footer Scripts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <style> .hotline-footer{display:none} @media (max-width: 767px) { .hotline-footer{display:inline-block; position:fixed; bottom:0; height:45px; width:100%; z-index:999} .hotline-footer .left{float:left; width:33.33%; background:#d60000; text-align:center; height:100%} .hotline-footer .middle{float:left; width:33.33%; background:#11ad11; text-align:center; height:100%} .hotline-footer .right{float:right; width:33.33%;background:#f38800; text-align:center; height:100%} .hotline-footer .clearboth{clear:both} .hotline-footer .right a, .hotline-footer .left a, .hotline-footer .middle a{line-height: 42px; font-size: 13px;color:white} .hotline-footer img{width:20px; padding-right:4px}} </style> <div class=“hotline-footer”> <div class=“left”> <a href=“tel:0972939830” ><img src=“/wp-content/uploads/2018/09/phone-icon.png”/>Gọi tư vấn</a> </div> <div class=“middle”> <a href=“/khach-hang-chia-se/” ><img src=“/wp-content/uploads/2018/09/icon.png”/>Đọc chia sẻ</a> </div> <div class=“right”> <a href=“#dat-mua”><img src=“/wp-content/uploads/2018/09/phone-icon.png”/>Đặt mua</a> </div> <div class=“clearboth”></div> </div> |
Bước 3: Tải về và upload các icon sau lên hosting của bạn
- Icon chat: http://duocpham3.ninhbinhweb.net/wp-content/uploads/2018/09/icon.png
- Icon điện thoại: http://duocpham3.ninhbinhweb.net/wp-content/uploads/2018/09/phone-icon.png
Tải về thì dễ rồi, còn upload các icon lên host thì các bạn vào Quản trị > Thư viện > Tải lên > chọn ảnh để tải lên > Sau đó copy URL của hình ảnh mới tải lên.

Bước 3: Thay đổi đường dẫn URL của hình ảnh trong đoạn code.
Sau khi tải ảnh lên và copy được URL của hình ảnh rồi thì bạn thay thế URL đó vào đoạn code nhé, hình minh họa ở dưới sẽ giúp bạn hình dung dễ hơn.

Bước 4: Save all changes rồi trở ra xem trên di động để hưởng thành quả nhé các bạn. Các tùy chỉnh khác về màu sắc, font chữ, kích thước chữ các bạn có thể tự chỉnh sửa thêm cũng khá dễ dàng nhé!
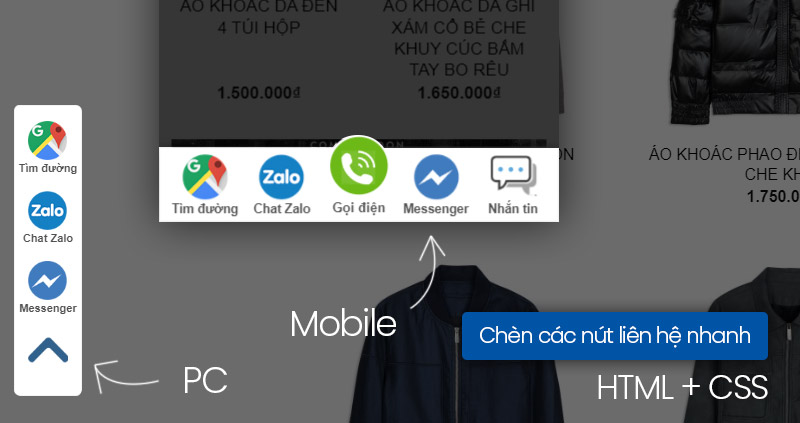
#5. Menu 5 nút (Chỉ đường, Zalo, Messenger, Gọi điện, Nhắn tin) + Desktop

Code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 | <style> .phone-mobile {display: none;} .giuseart-nav { position: fixed; left: 13px; background: #fff; border-radius: 5px; width: auto; z-index: 150; bottom: 50px; padding: 10px 0; border: 1px solid #f2f2f2; } .giuseart-nav ul {list-style: none;padding: 0;margin: 0;} .giuseart-nav ul li {list-style: none!important;} .giuseart-nav ul>li a { border:none; padding: 3px; display: block; border-radius: 5px; text-align: center; font-size: 10px; line-height: 15px; color: #515151; font-weight: 700; max-width: 72.19px; max-height: 54px; text-decoration: none; } .giuseart-nav ul>li .chat_animation{display:none} .giuseart-nav ul>li a i.ticon-heart { background: url(http://fashion3.ninhbinhweb.biz/wp-content/uploads/2020/03/icon-map.png) no-repeat; background-size: contain; width: 36px; height: 36px; display: block; } .giuseart-nav ul>li a i.ticon-zalo-circle2 { background: url(http://fashion3.ninhbinhweb.biz/wp-content/uploads/2020/03/icon-zalo-circle2.png.pagespeed.ce_.iUc59tfITH.png) no-repeat; background-size: contain; width: 36px; height: 36px; display: block; }.giuseart-nav li .button { background: transparent; }.giuseart-nav ul>li a i.ticon-angle-up { background: url(http://fashion3.ninhbinhweb.biz/wp-content/uploads/2020/03/icon-angle-up.png.pagespeed.ce_.NGU5VowWiC.png) no-repeat; background-size: contain; width: 36px; height: 36px; display: block; }.giuseart-nav ul>li a i { width: 33px; height: 33px; display: block; margin: auto; }.giuseart-nav ul li .button .btn_phone_txt { position: relative; top:35px; font-size: 10px; font-weight: bold; text-transform: none; } .giuseart-nav ul li .button .phone_animation i { display: inline-block; width: 27px; font-size: 26px; margin-top: 12px; }.giuseart-nav ul>li a.chat_animation svg { margin: -13px 0 -20px; } .giuseart-nav ul>li a i.ticon-messenger { background: url(http://fashion3.ninhbinhweb.biz/wp-content/uploads/2020/03/icon-messenger.png.pagespeed.ce_.sSebhnGGgP.png) no-repeat; background-size: contain; width: 36px; height: 36px; display: block; }.giuseart-nav ul li .button .phone_animation i { display: inline-block; width: 27px; font-size: 26px; margin-top: 12px; } .giuseart-nav ul>li a i.ticon-chat-sms { background: url(http://fashion3.ninhbinhweb.biz/wp-content/uploads/2020/03/icon-sms-1.jpg) no-repeat; background-size: contain; width: 38px; height: 36px; display: block; } .giuseart-nav ul>li a i.icon-phone-w { background: url(http://fashion3.ninhbinhweb.biz/wp-content/uploads/2020/03/icon-phone-w.png) no-repeat; background-size: contain;} .giuseart-nav ul li .button .btn_phone_txt { position: relative; } @media only screen and (max-width: 600px){ .giuseart-nav li .chat_animation{display:block !Important} .giuseart-nav li .button .phone_animation {box-shadow: none; position: absolute; top: -16px; left: 50%; transform: translate(-50%,0); width: 50px; height: 50px; border-radius: 100%; background: #6cb917; line-height: 15px; border: 2px solid white; } .giuseart-nav ul>li a{padding:0; margin:0 auto} .giuseart-nav { background: white; width: 100%; border-radius:0; color: #fff; height: 60px; line-height: 50px; position: fixed; bottom: 0; left: 0; z-index: 999; padding: 5px; margin: 0; box-shadow: 0 4px 10px 0 #000; } .giuseart-nav li { float: left; width: 20%; list-style: none; height: 50px; } .phone-mobile{display:block !important}} </style> <div class=“giuseart-nav”> <ul> <li><a href=“https://www.google.com/maps/place/GiuseArt+-+Thi%E1%BA%BFt+k%E1%BA%BF+%C4%91%E1%BB%93+h%E1%BB%8Da+v%C3%A0+website+chuy%C3%AAn+nghi%E1%BB%87p/@20.3534004,105.894187,17z/data=!3m1!4b1!4m5!3m4!1s0x3135acc6066cb537:0x4fc1c256d7cdb4d!8m2!3d20.3533954!4d105.8963757” rel=“nofollow” target=“_blank”><i class=“ticon-heart”></i>Tìm đường</a></li> <li><a href=“https://zalo.me/0972939830” rel=“nofollow” target=“_blank”><i class=“ticon-zalo-circle2”></i>Chat Zalo</a></li> <li class=“phone-mobile”> <a href=“tel:0972939830” rel=“nofollow” class=“button”> <span class=“phone_animation animation-shadow”> <i class=“icon-phone-w” aria–hidden=“true”></i> </span> <span class=“btn_phone_txt”>Gọi điện</span> </a> </li> <li><a href=“https://www.messenger.com/t/joseph.thien.75” rel=“nofollow” target=“_blank”><i class=“ticon-messenger”></i>Messenger</a></li> <li><a href=“sms:0972939830” class=“chat_animation”> <i class=“ticon-chat-sms” aria–hidden=“true” title=“Nhắn tin sms”></i> Nhắn tin SMS</a> </li> <li class=“to-top-pc”> <a href=“#” rel=“nofollow”> <i class=“ticon-angle-up” aria–hidden=“true” title=“Quay lên trên”></i> </a> </li> </ul> </div> |
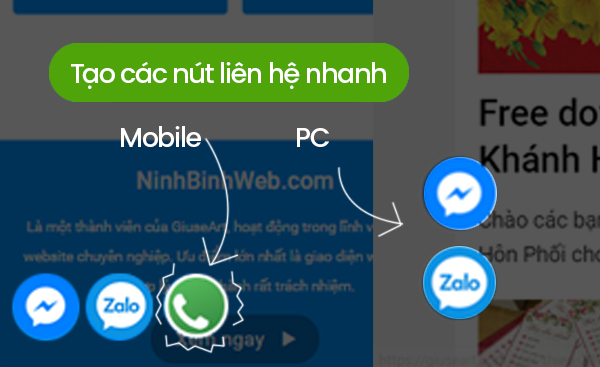
#6. Menu 3 nút (Messenger, Zalo, Hotline)

HTML + CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 | <style> .giuseart-mobile-contact-bar{ display:none } .giuseart-pc-contact-bar{ left: 30px; bottom: 30px; position: fixed; z-index: 998; margin-bottom:0 } .giuseart-pc-contact-bar li{ width: 44px; height: 46px; overflow: hidden; margin-bottom: 0; list-style: none; } .giuseart-pc-contact-bar li.facebook{ margin-bottom: 8px; background: url(https://giuseart.com/wp-content/uploads/2020/03/fb.png); background-repeat: no-repeat; } .giuseart-pc-contact-bar li.zalo{ background: url(https://giuseart.com/wp-content/uploads/2020/03/zl.png); background-repeat: no-repeat; } .giuseart-pc-contact-bar li a{ display: block; width: 44px; height: 44px; } @media only screen and (max-width: 499px) { .giuseart-pc-contact-bar{ display:none } .giuseart-mobile-contact-bar{ left: 10px; bottom: 10px; position: fixed; z-index: 998; margin-bottom:0; display:block !Important } .giuseart-mobile-contact-bar li{ display:inline-block; float:left; margin-right:7px; list-style:none } .giuseart-mobile-contact-bar li.facebook{ margin-bottom: 8px; background: url(https://giuseart.com/wp-content/uploads/2020/03/fb.png); background-repeat: no-repeat; } .giuseart-mobile-contact-bar li.zalo{ background: url(https://giuseart.com/wp-content/uploads/2020/03/zl.png); background-repeat: no-repeat; } .giuseart-mobile-contact-bar li a{ display: block; width: 44px; height: 44px;} .giuseart-mobile-contact-bar li.hotline { background: url(https://giuseart.com/wp-content/uploads/2020/03/p2.gif); background-repeat: no-repeat; background-size: 44px; } } </style> <ul class=“giuseart-pc-contact-bar”> <li class=“facebook”> <a href=“https://m.me/fb” target=“_blank” rel=“nofollow”></a> </li> <li class=“zalo”> <a href=“https://zalo.me/sdtzalo” target=“_blank” rel=“nofollow”></a> </li> </ul> <ul class=“giuseart-mobile-contact-bar”> <li class=“facebook”> <a href=“https://m.me/fb” target=“_blank” rel=“nofollow”></a> </li> <li class=“zalo”> <a href=“https://zalo.me/sdtzalo” target=“_blank” rel=“nofollow”></a> </li> <li class=“hotline”> <a href=“tel:sdt” target=“_blank” rel=“nofollow”></a> </li> </ul> |
Nguồn: https://giuseart.com/
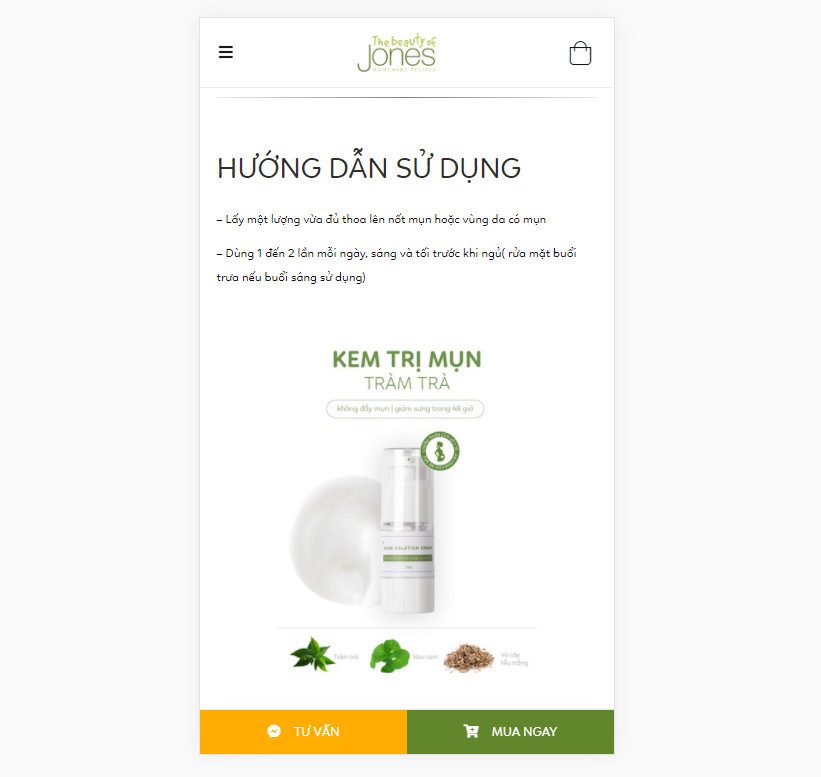
#7. Menu 2 nút Thêm vào giỏ hàng + Tư vấn
Các bạn copy đoạn code dưới đây vào file function nhé.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | function footerfixed(){ ob_start();?> <?php if(wp_is_mobile() && is_product()){;?> <div class=“footer-fixed”> <div class=“col1”> <a href=“#linkchatfb”> <i class=“fab fa-facebook-messenger”></i> <span>Tư vấn</span> </a> </div> <div class=“col2”> <a id=“addtocart” href=“#”> <i class=“fa fa-cart-plus” aria–hidden=“true”></i> <span> Mua ngay</span> </a> </div> </div> <?php };?> <?php $list_post = ob_get_contents(); ob_end_clean(); return $list_post; } add_shortcode(‘footerfixed’,‘footerfixed’); |
Và đoạn script này
1 2 3 4 5 6 7 8 9 | function script_menu_footer_pttuan(){;?> <script> jQuery(document).ready(function ($) { var id = $(‘.single_add_to_cart_button’).val(); $(‘#addtocart’).attr(“href”, “?add-to-cart=”+id); }); </script> <?php } add_action(‘wp_footer’,‘script_menu_footer_pttuan’); |
Và cuối cùng là css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .footer–fixed { display: flex; position: fixed; width: 100%; left: 0; bottom: 0; z–index: 10; border–top: 1px solid #e5e5e5; text–transform: uppercase; } .footer–fixed .col1 { background: #ffad00; } .footer–fixed div { text–align: center; width: 50%; padding: 10px 0; } .footer–fixed .col2 { background: #62862b; } .footer–fixed div span { margin–left: 10px; } |
Để có thể sử dụng được thì các bạn copy short code [footerfixed] và dán vào footer của website nhé.
Kết quả là như thế này:

Nguồn: pttuan410






